Kalau buat sobat blogger yang belum memiliki halaman Fans Page Facebook bisa mempelajari caranya pada tutorial blog Sebelumnya mengenai Cara Membuat Halaman Fans Page/Penggemar Facebook. setelah sobat blogger mempelajarinya sobat blogger bisa menrapkan trik ini untuk sembunyikan widget fans page facebook pada halaman blog.
Berikut langkah-langkah untuk memasang Fans Page Facebook di blog
Lankah Ke I :
- login ke akun blogger anda
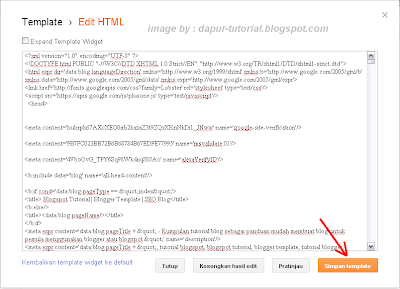
- Pilih menu Template
- Klik Pada Tombol Edit HTML
- Klik Tombol Proses Atau Lanjutkan
- Jangan Lupa Download Template Lengkap Terlebih dahulu untuk mengantisifasi kesalahan dalan edit HTML (Baca caranya Download dan Upload template lengkap )
- Cari kode </head> (Gunakan Tombol CTRL + F untuk mempermudah pencarian kode)
- Copy kode dibawah dan letakan datas kode </head>
- Sekarang Klik Simpan
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
- Pilih Menu Tata Letak Atau Layout
- Klik Tambah Gadget atau Add a Gadget
- Pilih HTML/JavaScript
- Copy kode berikut
- Sekarang Paste kode diatas pada box HTML/JavaScript yang sudah anda pilih tadi
- Klik simpan
- Selesai dan lihat hasilnya
<script type="text/javascript">Keterangan :
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=URL PAGE ANDA&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=330" scrolling="no" frameborder="0" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href="http://tutorialuntukblog.blogspot.com/2011/10/tutorial-sembunyikan-fb-fan-page-di.html">Tutorial Here</a></span></div></div>
Perhatikan Tulisan URL PAGE ANDA ganti Dengan URL Fans Page Facebook anda (Contoh URL Fans Facebook lihat gambar dibawah)
Backlink Please !
| URL |
| Code For Forum |
| HTML Code |







.png)










0 komentar:
Posting Komentar
Baca Dulu Baik² Sebelum Berkomentar
1. Berkata Sopan Dalam Berkomentar
2. Jangan Mengejek Orang Lain
3. Gunakanlah Fasilitas Yang Ada
4. Jangan SPAM
5. Silahkan Anda Request
By : Admin