Menggunakan plugin facebook like promoter lightbox, kita dapat membuat popup fans like box di blog wordpress dengan mudah tanpa perlu keahlian skill coding.
Banyak pertanyaan yang muncul, bagaimana cara membuat popup like facebook tersebut ke platform blogspot ?
Tutorial berikut saya temukan di halaman ini, dengan memodifikasinya dan mengganti script feedburner dengan script fans like box. Dan ternyata bisa bekerja dengan baik memunculkan popup like facebook hanya satu kali kunjungan visitor baru. (tergantung waktu expire yang ditentukan)
Persyaratan utama yang harus teman-teman persiapkan antara lain :
- Telah memiliki script iframe fans like box dengan ukuran 292 x 258 (optional >> bisa tentukan sendiri)
- Membackup terlebih dahulu file xml, themes blogspot yang sedang digunakan. Jika terjadi sesuatu yang tidak diinginkan, teman-teman bisa mengembalikan dengan mudah ke settingan sebelumnya, ^^
Langkah pertama, Silahkan terlebih dahulu login ke akun blogger Anda.
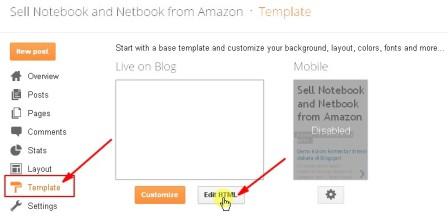
Langkah kedua, Saat berada di dashboard blogspot pilih blog, kemudian klik “template” klik “edit html”

membuat pop up di blogspot
Langkah keempat, Cari dan temukan kode di bawah ini dengan cara menekan CTRL + F untuk membantu Anda dalam pencarian cepat
1
| ]]></b:skin> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
| #popupContactClose{cursor: pointer;text-decoration:none;}#backgroundPopup{display:none;position:fixed;_position:absolute; /* hack for internet explorer 6*/height:100%;width:100%;top:0;left:0;background:#000000;border:1px solid #cecece;z-index:1;}#popupContact{display:none;position:fixed;_position:absolute; /* hack for internet explorer 6*/height:384px;width:408px;background:#FFFFFF;border:2px solid #cecece;z-index:2;padding:12px;font-size:13px;}#popupContact h1{text-align:left;color:#6FA5FD;font-size:22px;font-weight:700;border-bottom:1px dotted #D3D3D3;padding-bottom:2px;margin-bottom:20px;}#popupContactClose{font-size:14px;line-height:14px;right:6px;top:4px;position:absolute;color:#6fa5fd;font-weight:700;display:block;} |
1
| </head> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
| <!--Pop Up Subscription--><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js' type='text/javascript'/><script src='http://dinhquanghuy.110mb.com/jquery.cookie.js' type='text/javascript'/><script type='text/javascript'>var popupStatus = 0; //loading popup with jQuery magic!function loadPopup(){centerPopup();//loads popup only if it is disabledif(popupStatus==0){$("#backgroundPopup").css({"opacity": "0.7"});$("#backgroundPopup").fadeIn("slow");$("#popupContact").fadeIn("slow");popupStatus = 1;}} //disabling popup with jQuery magic!function disablePopup(){//disables popup only if it is enabledif(popupStatus==1){$("#backgroundPopup").fadeOut("slow");$("#popupContact").fadeOut("slow");popupStatus = 0;}} //centering popupfunction centerPopup(){//request data for centeringvar windowWidth = document.documentElement.clientWidth;var windowHeight = document.documentElement.clientHeight;var windowscrolltop = document.documentElement.scrollTop;var windowscrollleft = document.documentElement.scrollLeft;var popupHeight = $("#popupContact").height();var popupWidth = $("#popupContact").width();var toppos = windowHeight/2-popupHeight/2+windowscrolltop;var leftpos = windowWidth/2-popupWidth/2+windowscrollleft;//centering$("#popupContact").css({"position": "absolute","top": toppos,"left": leftpos});//only need force for IE6 $("#backgroundPopup").css({"height": windowHeight}); } //CONTROLLING EVENTS IN jQuery$(document).ready(function(){if ($.cookie("anewsletter") != 1) { //load popupsetTimeout("loadPopup()",5000);}//CLOSING POPUP//Click the x event!$("#popupContactClose").click(function(){disablePopup();$.cookie("anewsletter", "1", { expires: 7 });});//Click out event!$("#backgroundPopup").click(function(){disablePopup();$.cookie("anewsletter", "1", { expires: 7 });});//Press Escape event!$(document).keypress(function(e){if(e.keyCode==27 && popupStatus==1){disablePopup();$.cookie("anewsletter", "1", { expires: 7 });}});});</script> |
1
| </body> |
Catatan Penting :
Ganti script iframe facebook like box di bawah ini dengan Fans like box milik Anda.
1
2
3
4
5
6
7
8
9
10
11
| <div id='popupContact'><a id='popupContactClose'>x</a><h1>join to my fans at facebook</h1><iframe allowTransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fadhaniblog&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=111025998997409' style='border:none; overflow:hidden; width:292px; height:258px;'/></div><div id='backgroundPopup'/> |
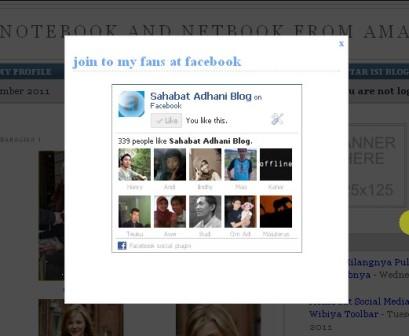
Demo : Notnetbook.blogspot.com

contoh popup like box fans facebook di blogspot
Backlink Please !
| URL |
| Code For Forum |
| HTML Code |







.png)


0 komentar:
Posting Komentar
Baca Dulu Baik² Sebelum Berkomentar
1. Berkata Sopan Dalam Berkomentar
2. Jangan Mengejek Orang Lain
3. Gunakanlah Fasilitas Yang Ada
4. Jangan SPAM
5. Silahkan Anda Request
By : Admin